 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
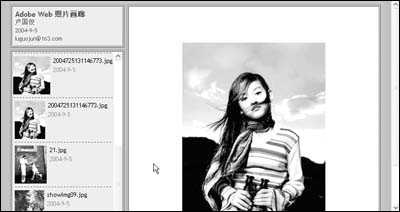
(1)选取“文件-浏览”,打开文件浏览器。 (2)在“文件夹”调板中,找到要放置到Web页上的照片所在的文件夹。Photoshop将在画廊中显示相应的缩览图。 (3)要重排图像的顺序,将缩览图图像拖移到需要的位置即可。 (4)假如只想在画廊中包括部分图像,可按住Ctrl键选择要包括的图像。
(6)在对话框中的“站点”区域中,从“样式”菜单中选取一种版面。选定画廊样式的预览效果将出现在对话框的右侧。 (7)在“源图像”区域中单击“目的”按钮,找到用于存储画廊文件的文件夹。 (8)在“选项”区域中,从“选项”菜单中选取“横幅”,然后选中“站点名称”字段,然后键入站点的名称。假如要自定画廊的其他元素(例如,缩览图或链接图像的大小),也可以选取其他选项,然后根据需要更改设置。 (9)对设置感到满足后,单击“好”。Photoshop 将创建画廊页,并为画廊中的每幅图像单独创建一页。 这种网页式电子相册的长处是制作简便,浏览简朴,有爱好的朋友可以动手尝试一下。 
返回类别: Photoshop教程 上一教程: PHOTOSHOP绘画实例精粹(四) 下一教程: 照片处理魔术(2):校色 您可以阅读与"Photoshop制作网页式电子相册!"相关的教程: · Photoshop制作网页提交按钮 · 初学制作网页用frontpage好 · Photoshop制作水晶风格网页提示框 · Photoshop制作精美的水晶网页按钮 · Photoshop制作流行的配色网页按钮 |
| 快精灵印艺坊 版权所有 |
首页 |
||