 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
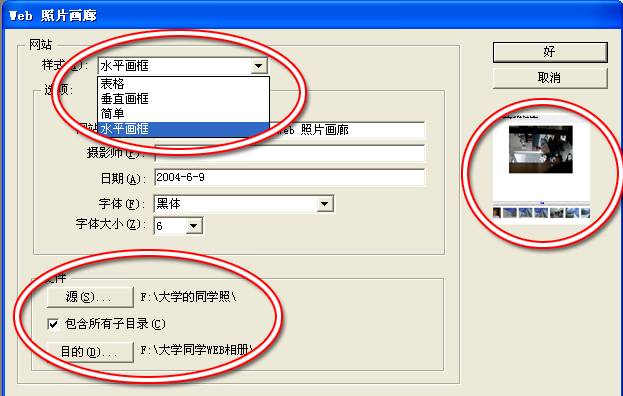
毕业时收集了大量同学的照片,这么多的照片怎么治理呢?下面告诉你一个制作Web相册的好方式,它以缩略图的形式来治理照片,查找方便、快捷,而且更绝的是制作这个Web相册不需要专门去学习网页工具DreamWeaver、FireWorks,在Photoshop(6.0以上的版本)中只需要简朴的两三步就能实现。 1.先在电脑上新建个文件夹,用于存放处理后的Web相册。启动Photoshop,点击“文件→自动”,弹出“Web照片画廊”设置窗口(如下图)。 2.在Web照片画廊控制面板的样式中选择一个你喜欢的样式,在右边的预览窗口中可以看到Web照片画廊最终的样式,这里我们就选择水平画框。 3.在选项中设显示缩略图的相关信息,比如日期、字体和字体大小等。 4.在下面的文件选项中有两项设置,其中“源”就是你在电脑上保存的同学照片路径,“目的”就是你将保存的Web照片的地方,就是我们开始新建的文件夹。设置好后点右边的“好”。现在你只需要等待,电脑自动将你选择的同学照片处理成Web相册。 至此,Web相册就完成了,你所做的工作就是选择相册样式以及存放路径的设置,异常简朴,1分钟时间都不到。最后效果如下图所示。  返回类别: Photoshop教程 上一教程: 反光材质效果分析 下一教程: Photoshop图片合成“花仙子” 您可以阅读与"巧用Photoshop制作Web相册"相关的教程: · 巧用Photoshop 制作三星T408屏幕壁纸 · 巧用photoshop制作拼缀图教程 · Photoshop蒙版制作美丽的相册模板 · Photoshop制作Web2.0风格导航条 · 巧用Photoshop滤镜制作金属拉丝效果 |
| 快精灵印艺坊 版权所有 |
首页 |
||