|
● 创建一200X200的新文件
创建一新层,命名为“X”,并使该层为当前操作层
|

|
|
● 从左上角到右下角划一条直线(1 pixels 宽)。画直线的时候按住Shift键,将会使直线成45度角,这样更轻易一些。
|

|
|
● 从右上到左下同样画一条直线。
|

|
|
● 创建一新层,命名为“pipe”
按住ALT+SHIFT,用椭圆工具(marquee too)在“X”的中央处开始画圆。(按住ALT+SHIFT键,就是让你的起始点为圆点) |
 |
|
● 转到通道控制面,创建一新通道,命名为“pipe mask”,不要取消选取范围
把选区填充为白色。
Select>>Modify>>contract, 数值可以由你自己决定,数值的大小将决定管子的宽度
|

|
|
● 按DEL键,你将会看到一个环
按CTRL+D取消选取范围
|

|
|
● 复制该通道,命名新通道为“pipe 3d”
Filter>>Blur>>Gaussian Blur ,设定模糊值在5 到7之间。 |
 |
|
● 返回图层面板,选择“Pipe ”层,并用R:204,G:204,B:204颜色进行填充。
|
 |
● Filter>> Render>> Lighting Effects.
设置如下:
Light type: Directional
Intensity: 35
Gloss: 0
Material: 69
Exposure: 0
Ambience: 8
Texture Channel: Pipe 3d
White is high: Checked
Height: 15
(让灯光从左上往右下照) |
 |
● Select>>Load Selecttion,设定Channel:Pipe Mask
Select>>Invert, 然后按DEL键。
|
 |
● Image>>curves(CTRL+M),设置成如右图所示。可以自己学着如何调整曲线,一旦你学会用它,你就能做出各种有趣的效果出来。 |


|
|
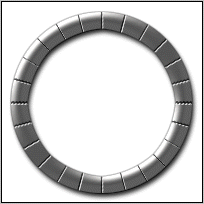
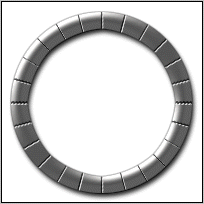
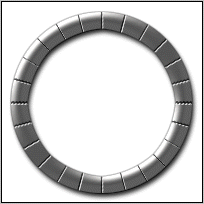
● 使X层为当前工作层
Layer>>Duplicate Layer,复制X层
Select>>Transform>>Rotate,对新图层进行旋转,旋转时按住SHIFT键不放,这会让你每次以15度角度旋转。把新图层旋转45度。
Layer>>Merge Down,把新图层合并到X图层上。 |
 |
|
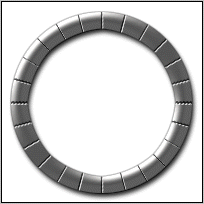
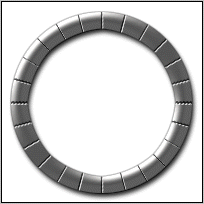
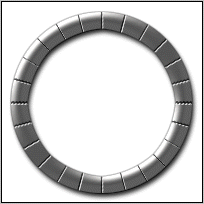
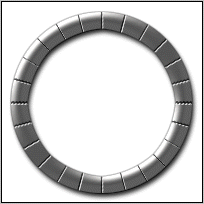
● 再次复制X图层,并旋转该图层15度角度;
第三次复制X图层,旋转30度角度。
把新复制的两个图层都合并到X图层上。 |
 |
|
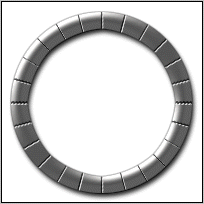
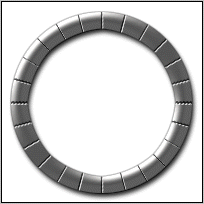
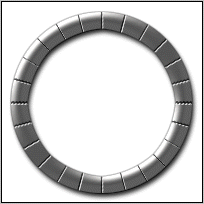
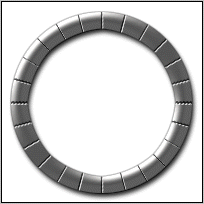
● 复制X图层,执行Image>>Adjust>>Invert, 然后向左移动1pixels,这样就产生了明显的切割线,再把该层合并到X层中 |
 |
|
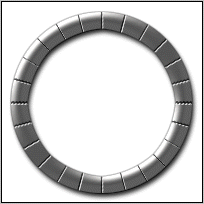
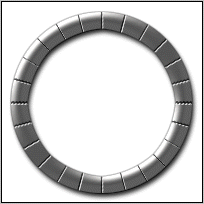
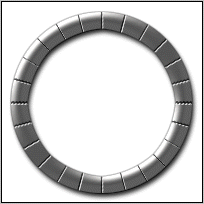
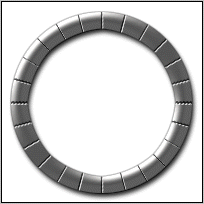
● Select>>Load Selection,设定Channel:Pipe Mask,Invert选取,按DEL键,并把该层的不透明度设为75%。
在层控制面板中,拖动该层到Pipe 图层上面。向下合并层,直到剩下Pipe层和背景层,对pipe层制作阴影效果。
最后的效果见右图。 |
 |
|
|
