Flash MX 2004 ActionScript图文教程(十)
2.3帧事件
2.3.1帧事件简介
帧事件和前面介绍的鼠标事件以及键盘事件的主要区别在于,帧事件并不是一个交互式的事件。每当影片播放指定的帧时,帧事件内部的代码就会被执行。在Flash的开发环境中,帧事件在时间线上会有一个“a”标记。
在详细的设计中,帧事件的用处是异常多的。比方说影片的第1帧总是受到垂青的,因为我们一般总是要在这一帧当中对程序进行一些初始化操作,比方说定义变量、函数等等。再比如,在很多交互式的程序中,我们一般要在需要等待用户输入(比如单击一个按钮)的时候,选择恰当的帧插入一个帧事件,并在其中输入stop()或者类似的代码。
2.3.2帧事件应用实例
为了演示帧事件的原理和使用方式,我们将制作一个播放幻灯片的小程序。程序的界面上有一个图片显示区域(影片剪辑实例,名称为picture_mc),一个反馈信息显示区域(含两个动态文本,名称分别为message_txt和caption_txt)和一个播放控制按钮区域(包含三个按钮,功能分别是播放、暂停和复位,名称分别是play_btn、pause_btn和rewind_btn)。
这个程序实现的功能并不复杂,首先picture_mc会自动每隔一段时间切换一幅图片,用户可以在下面的播放控制栏中单击按钮来播放、暂停或者复位动画的播放。
2.3.2.1图片播放
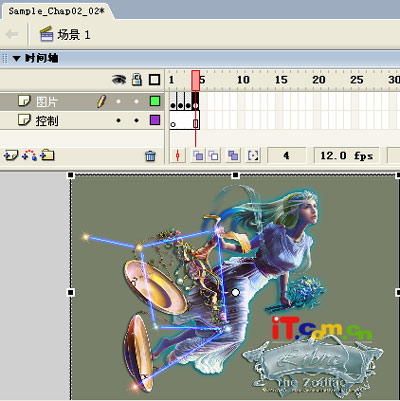
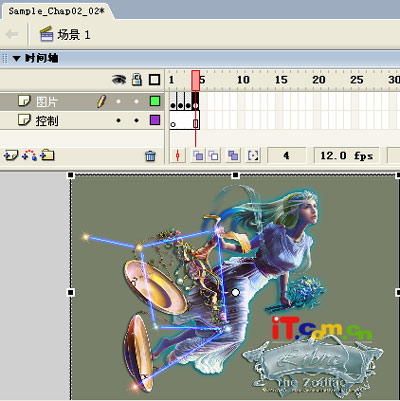
1、打开库面板(快捷键Ctrl+L),单击左下角的添加按钮添加,选择新元件类型为“影片剪辑”,进入这个影片剪辑的编辑状态。
2、添加两个层,分别命名为“图片”和“脚本”,在“图片”层当中,添加若干个空白要害帧,然后在每一个要害帧内部贴上一幅图片,调整各幅图片的位置和大小,以免播放的时候图片位置错误。

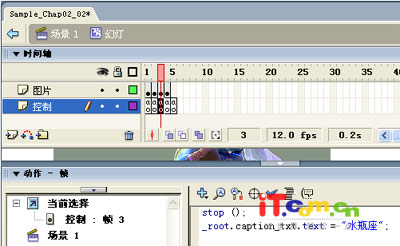
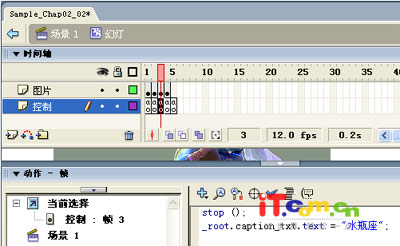
3、逐一选择“控制”层当中的帧,分别输入类似这样的代码
stop ();
_root.caption_txt.text = "水瓶座";
第一行的作用是让影片剪辑的播放停止下来,也就是显示图片,然后等待主场景发送过来的事件继承播放,紧接下来的那个语句用于在主场景中显示图片内容的提示,因此每一个帧中_root.caption_txt.text=””中后面引号里面的内容是不相同的。注重,这里的_root是必不可少的,否则代码执行的时候会找不到对象,别忘了,我们现在正在编辑一个影片剪辑自身的事件线,而他又要引用顶头上司(主场景)中的对象,不加上完整的头衔,自然在运行的时候是找不到对象的了。



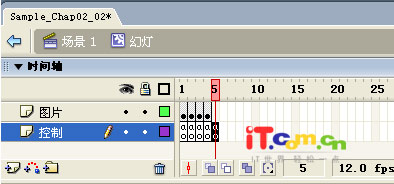
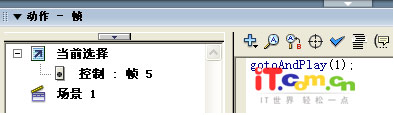
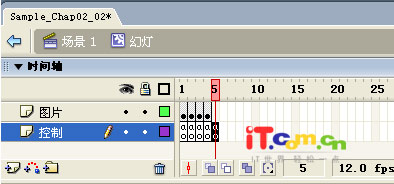
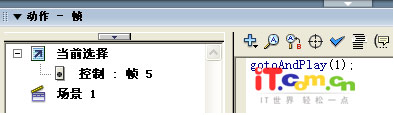
4、在“控制”层中多添加一个帧,在这个帧的时间处理代码中输入
gotoAndPlay(1)
这句代码的作用是让影片播放完成之后重新回到第一帧重新播放。
返回类别: Flash教程
上一教程: Flash AS学习:讲解Movie Clip Depth(深度)的问题
下一教程: 播放器拖动进度条制作
您可以阅读与"Flash MX 2004 ActionScript图文教程(十)"相关的教程:
· Flash MX 2004 ActionScript图文教程(三)
· Flash MX 2004 ActionScript图文教程(十一)
· Flash MX 2004 ActionScript图文教程(十四)
· Flash MX 2004 ActionScript图文教程(八)
· Flash MX 2004 ActionScript图文教程(二)
|