Flash中实现物体运动的三种方式
现在用Flash开发的游戏是越来越多了。很多朋友也很想学习用Flash制作游戏的方式。大家知道,不管在什么游戏中,实现物体的运动是游戏的前提,而不同的游戏里物体移动的方法又不尽一样。所以,想学习制作Flash游戏的朋友今天就先随我一起学学在Flash中实现物体运动的几种方式吧。几种方式如下:
方式一:通过单击按钮实现物体的单位运动
这种方式一般在需要按键的游戏中使用。你也可以给某个实体加上这段代码,然后通过单击这个实体达到某种游戏效果。
1、打开Flash,按快捷键"Ctrl + M"打开[ Movie Properties ]面板。根据你的要求设置场景大小和背景颜色。
2、按快捷键"Ctrl + F8"新建一个名为Graphic的Graphic符号(Movie Clip符号也行)。
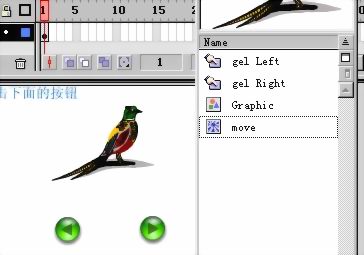
3、按快捷键"Ctrl + R"导入一张动物图片(我导入图片中动物的脸是面向右的,这样是为了移动效果更真实)。你也可以在move影片的场景里随便画个方块或圆圈。不过这样做效果就不太明显了。
4、按快捷键"Ctrl + F8"新建一个名为move的Movie Clip符号,把Graphic符号拖拽到move影片的第1帧中。双击第1帧,输入函数Stop()。右键单击第1帧,选择Copy Frames命令。然后右键单击第2帧,选择Paste Frames命令。
5、选择move影片第2帧中的图片,执行[Modify]→[Transform]→[Flip Horizontal]命令把图片水平翻转。注重:影片在第1帧和第2帧中的位置应该是相同的(用快捷键"Ctrl + Alt + I"打开Instance面板设置图片的X轴Y轴坐标)。
6、回到主场景,按快捷键"Ctrl + L"打开Library后按住鼠标左键把影片move拖拽到场景中。按快捷键"Ctrl + I"打开Instance面板,给move影片起名为mc。
7、单击[Windows]菜单→[Common Libraries]→[Bottons]打开按钮符号库。选择 "(circle)VCR Button Set"中的"gel Left"和"gel Right"按钮,然后把它们拖拽到场景中适当的位置。
8、右键单击"gel Left"按钮,输入如下代码:
on (release) {
tellTarget ("_root.mc") { //告知电影以被调用,跳转到第2帧
gotoAndStop (2); //跳转到第二帧后,影片就换了个方向
}
movex = getProperty("/mc", _x); //将影片在场景中的X坐标值附给movex
vmovex = movex-10; //以10个像素为单位变动坐标值,实现物体的移动。
setProperty ("/mc", _x, movex); //重新定义影片的 _x 坐标属性
}
9、右键单击"gel Right"按钮,输入如下代码:
//单击此按钮,跳转到第1帧。实现图片地翻转
on (release) { //以下代码含义参考上面
tellTarget ("/mc") {
gotoAndStop (1);
}
movex = getProperty("/mc", _x);
movex = movex+10;
setProperty ("/mc", _x, movex);
}
以上两段代码是用来控制物体左右运动的。至于控制物体垂直方向运动的代码可以结合"方式二"自己编写。最终效果如图1。

另外,你可以通过"onClipEvent (mouseDown){ }"语句实现单击鼠标左键实现物体的单向运动。"{ }"中添加的代码参考"方式一",很简朴的,篇幅关系我这里就不多说了。但是"方式一"的设计还有一些不完美。这些我们将在"方式二"中解决。
方式二:通过敲击方向键实现物体的单位运动
这种方式在游戏中是常常被使用到的,尤其是RPG游戏,学会它是设计RPG和其它很多游戏(如俄罗斯方块)的基础。实例中用的是小键盘的方向键,你有可以把它改成其它键,做出各种你想要的效果。
1-5步同"方式一"。
6、右键单击move影片第1帧中的Graphic图片(是右键单击图片,不是帧),选择Actions命令。输入如下的代码:
onClipEvent (keyDown) { //当键被按下后执行下面的语句
if (Key.getCode() == Key.LEFT) {
//假如击键为 ← 键就告之影片跳到第2帧执行。实现图片地翻转
tellTarget ("/mc") {
gotoAndStop (2);
}
}
if (Key.getCode() == Key.RIGHT) { //假如击键为 → 键就执行下面的语句
width = getProperty("/mc", _width); //把影片宽度附值给变量width
movex = getProperty("/mc", _x);
movex = movex+width/10; //以影片宽度的十分之一作为图片移动的单位值
setProperty ("/mc", _x, movex);
}
if (Key.getCode() == Key.UP) { //以下代码含义参考上面
height = getProperty("/mc", _height);
movex = getProperty("/mc", _y);
movex = movex-height/40;
setProperty ("/mc", _y, movex);
}
if (Key.getCode() == Key.DOWN) {
height = getProperty("/mc", _height);
movex = getProperty("/mc", _y);
movex = movex+height/40;
setProperty ("/mc", _y, movex);
}
}
7、右键单击第2帧中的move影片,选择Actions命令。输入如下代码:
onClipEvent (keyDown) { //以下代码含义参考上面
if (Key.getCode() == Key.LEFT) {
width = getProperty("/mc", _width);
movex = getProperty("/mc", _x);
movex = movex-width/10;
setProperty ("/mc", _x, movex);
}
if (Key.getCode() == Key.RIGHT) {
//假如击键为 → 键就告之影片跳到第1帧执行。实现图片地翻转
tellTarget ("/mc") {
gotoAndStop (1);
}
}
//还有两段控制图片上下运动的代码同上
}
8、回到主场景,按快捷键"Ctrl + L"打开Library后按住鼠标左键把影片move拖拽到场景中。按快捷键"Ctrl + I"打开Instance面板,给影片move起名为mc。
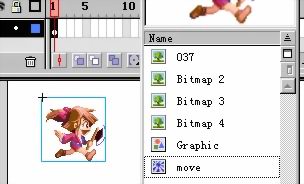
这样,影片就可以做上下左右的运动了。不相信你可以按小键盘上的方向键试试看。最终效果如图2。不过大家又发现一个问题,就是实体一直往一个方向移动的话,然后就会跑的无影无踪。那怎么办呢?别急,让我们再给实体加上下面一段代码,让实体出不了边界:

右键单击move影片第1帧中的Graphic图片,然后在"movex = movex+width/10;"代码下添加如下代码:
if(movex>=300-width){ //假设影片的场景宽度为300;
movex=300-width; //这样设置是因为场景是以左上角的点为(0,0)点的
}
右键单击move影片第2帧中的Graphic图片,然后在"movex = movex-width/10;"添加如下代码:
if(movex<=0){
movex=0;
}
在垂直方向运动的代码你可以自己写了吧,我这里就不说什么了。
影片中,你也可以把图片换成动画。假如你想自己做人物动画(假如你自己不会画的话,就把GIF动画拆下来用。明白嘛!),你可以制作8张图片,两个一组,前后左右方位的共四组,然后在影片中再增加几帧就OK了(大家可以自己探索一下)。这样就不会象导入Gif动画后影片一直动个不停了。
方式三、通过鼠标拖拽和点击实现物体的任意运动
拖拽方式的实现是很简朴的,但它在游戏中的运用却是很广泛的。如拼图,推箱子,打老鼠,棋类等游戏都要用到这种方式。
新增一个名为"mc"的影片。然后右键单击鼠标输入下面的代码即可:
onClipEvent (mouseDown) { //当鼠标按下时执行下面代码
startDrag (mc); //让影片吸附在鼠标并跟随鼠标一起运动
}
onClipEvent (mouseUp) { //当松开鼠标时执行下面代码
stopDrag (); //影片脱离鼠标
}
这段代码的功能是点击一下鼠标,影片就出现在什么地方。
新增一个名为"mc"的影片。然后右键单击鼠标输入下面的代码即可:
onClipEvent (mouseDown) {
x = _root._xmouse; //把鼠标当前在场景中的X坐标值附值给变量x
y = _root._ymouse; //把鼠标当前在场景中的Y坐标值附值给变量y
setProperty ("/mc", _x, x);
setProperty ("/mc", _y, y);
}
好了,说得差不多了。只要大家把握了以上几种实体的运动方式,再结合一些其它的Flash制作和编程手段,就一定能开发出属于自己的Flash游戏。在这里,我祝大家在Flash的"康庄大道"上一帆风顺。
返回类别: Flash教程
上一教程: 用Flash 8 制作燃烧的香烟效果动画(目录)
下一教程: 用Flash MX制作荷花倒影动画
您可以阅读与"Flash中实现物体运动的三种方式"相关的教程:
· Flash中实现场景的跳转的五种方式
· 模拟物体高速运动的实例
· Flash制作物体的自由运动
· FLASH中实现眨眼睛的动画效果
· 在Flash中实现Winamp均衡器频谱效果
|
