Flash动画基础教程①入门篇
呃??教程是本人的一些????之??,?榱顺??W者的入樵教程,未??本人杂可??勿弈蒌!著著 Flash动画基础教程
――入门篇①
首先我们来说说什么是Flash?
Flash是Macromedia公司出品的软件,对于Flash是什么很多的描述,大致是“交互性矢量多媒体制作软件”的意思!首先,它是一种多媒体制作软件,Flash的产品往往都是一些“有声有色”给人视觉冲击的动画。其次,Flash是以矢量图为基础的,矢量图最大的特点就是它能无限的缩放,不会因为图像的缩放而改变其显示的质量。最后,Flash的发展与网络是紧密相连的,其大量的特性是与网络相关的。可以说,没有与网络的结合,Flash绝对不能取得现在的成功。
再让我们说说什么是闪客?
闪客,Flasher,听说是海内Flash的先行者边城浪子的“回声咨询”(eastecho)中出现的,后来在他建立的“闪客帝国”(Flashempire)中流行开来的,是不是真的你问问他吧,我也是看了几本书才知道的!呵呵!随着Flash在海内的发展,闪客这个名称也深入人心,闪客的队伍也不断壮大。
其实闪客们真正闪亮的是作品的灵魂――创意,比如“思妙”他们的“大话西游”和“蜗牛仔仔”,因为创意独特所以深受网民好评。“卜桦”同志的“猫”,因她别具一格的风格和创意打动着每一位网民……
学习的二种误解
我们在学习软件时经常会有两种误解,不知道我说的对不对。一种就是我必须对软件完全认识把握,才能做出优秀的作品。这本没有什么不对,但是我们可以在学习上有所侧重,比如你专业是美术或者很喜欢绘画方面,那么你就侧重在美术和动画,Action略带基础的就可以了。假如你是学的计算机编程或者对程序很感爱好,可以侧重在Action脚本方面,动画懂的简朴制作和编辑即可。这是对初学者最好的练习方式,等你的这个方面强悍了,再可以攻另一个方面。(本人意见仅供参考)
另一方面误解就是必须用最新版本的Flash软件才能做出优秀的作品,这往往导致我们在追求最新版本的过程中迷失,因为现在软件更新的实在太快了,等你对新版本的功能把握的差不多的时候,又有新的更新版本出来。我个人赞同学习“第二位软件”,也就是比最新出版的软件低一个版本的软件来制作,因为大家都普遍了这个版本的软件,在制作方面自己也更纯熟,而且也不会盲目的去查找一个按件,倒置工作的不方便。(本人意见仅供参考)是不是说了很多废话?那我们现在就直奔主题吧!
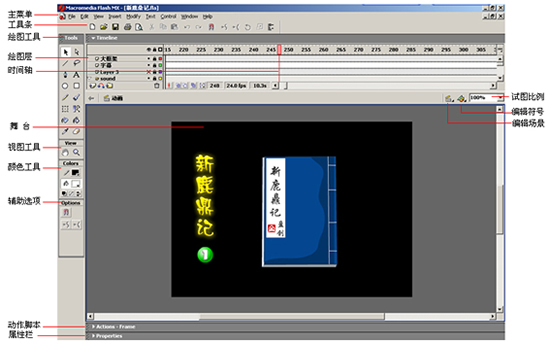
为了更好的学习Flash我还是选择了Flash-MX,废话不多说了。启动Flash-MX,我们将其全貌尽收眼底,按Tab键可以控制所有浮动面板的开关,主界面如图1-1所示。

我们看到,Flash-MX对原版本Flash5的功能与界面上都进行了完善与补充。下面我们对几个主要部分进行介绍。
工具条
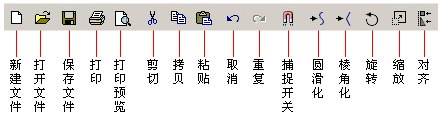
如图1-2所示,显示了工具条各图标的含义。
图 1-2 工具条示意图

基本的编辑操作的快捷件
Undo 取消 Ctrl+Z
Redo 重来 Ctrl+Y
Delete 删除 Delete
Cut 剪切 Ctrl+X
Copy 拷贝 Ctrl+C
Paste 粘贴 Ctrl+V
Duplicate 复制 Ctrl+D
Group 群组 Ctrl+G
Ungroup 取消群组 Ctrl+Shift+Z
Break Apart 打散 Ctrl+B
Select 选择 点击鼠标左键
Select 选择 点击鼠标左键
增减一个选择 Shift键+鼠标左键
Select All 全部选择 Ctrl+A
Deselete All 取消选择 Ctrl+Shift+A
Zoom In 放大视图 Ctrl+ =
Zoom Out 缩小视图 Ctrl+ -
开/关浮动面板 Tab键
EditSymbol 编辑Symbol Ctrl+E
ModifyMovie 更改影片 Ctrl+M
TestMovie 测试影片 Ctrl+Enter
TestScene 测试场景 Ctrl+Alt+Enter
时间轴
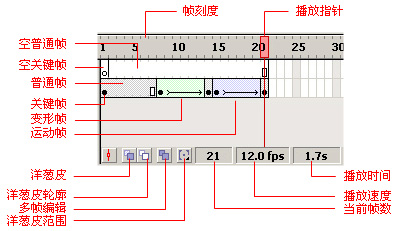
如图1-3所示,显示了时间轴区域的各种帧的图标及各洋葱皮按钮和状态栏的含义。
图 1-3 时间抽区域示意图

图层区
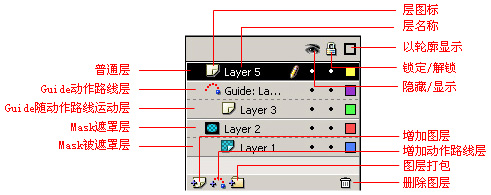
如图1-4所示,显示了图层区域各图标的含义。
图 1-4 图层区域示意图

工具栏
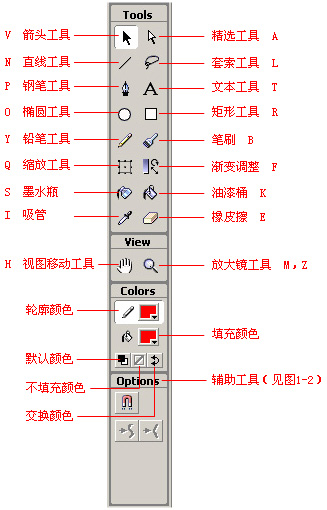
如图1-5所示, Flash-MX工具栏分为“绘图工具栏(Tools)”、“颜色工具栏(Colors)”、“视图工具栏(View)”、“辅助工具栏(Options)”,每个分工具栏都有一些对应的子功能或选项。图标对应的都有相应的快捷键。
图 1-5 工具栏及相应快捷键示意图

好了!例出了这么多的图标含义和快捷键,相信大家也有所了解了吧。大家休息一下眼睛,我们接着进入下面一个环节。
<1>、遮羞布
我们先来做一块“遮羞布”,这个东东是能把舞台外部其余裸露的部分遮住的东西,也就是说我们有时候会把舞台内的东西放出舞台或者是做动画的时候需要一半这个元件,但是它会在舞台外部出现,我们按“Ctrl+Enter”生成的时候,会发现在舞台外面也出现了半露着的这个东西。不要紧,现在我们就做一块“遮羞布”来掩盖住所有在场景外面东西。大家不要用石头扔我,我知道有很多人都说过这个,而且思秒动画也做的异常具体,可是有些人还是想彻底的用文字和图形知道,那我就不厌其烦的再说一次!-_-|||
首先,我们必须假想选择这块“遮羞布”的颜色,当然是你想什么颜色就什么颜色,但是我个人认为黑色和灰色更能突出舞台内的主题,使得观众像在看电影相同!现在我们的操作开始……
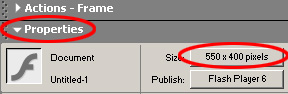
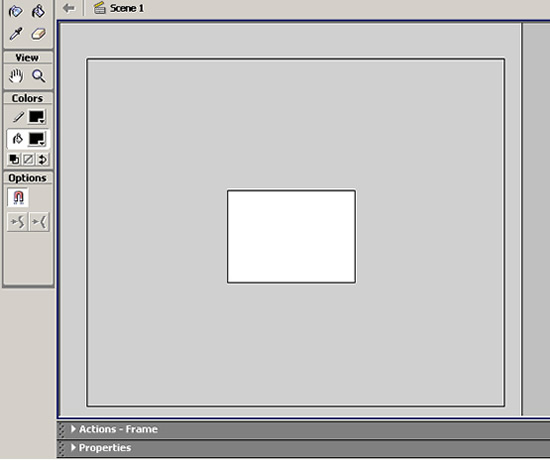
我们首先点击Flash-MX操作界面左下角的“Properties”属性栏,看看我们设置的舞台大小是多大。我们这里的是原系统设定为550X400大小的场景,如图1-6。
图1-6 属性栏

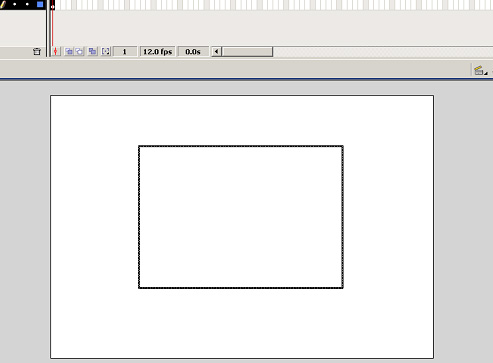
接下来我们先点快捷键R,再在工具栏中选择好矩形的“轮廓颜色”为黑色(图1-5所示),再点击工具栏中的“填充颜色”(图1-5所示)然后再点下面的“不填充颜色”,这里因为我们只要矩形的轮廓不要填充它的身体。然后在舞台上任意拉一个矩形框,快捷键为R。选择好这个矩形框,假如1-7。
图1-7 矩形框

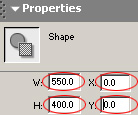
然后,还是点击操作界面左下角的“Properties”属性栏,然后在对应的W(宽)设置为550,H(高)设置为400,也就是我们之前看的那个舞台大小了。在X轴和Y轴都设置为0,请看 图1-8。
图1-8 属性栏设置

设置完以后我们就能看见矩形框完全和舞台边缘重合,接下来我们继承在舞台外面拉一个矩形框,当然是比原来那个大啦!后面这个越大遮的舞台外部面积越大,我们还是在属性栏设置为W(宽)设置为1800), H(高)设置为1500,然后对中舞台,如图 1-9。
图1-9 第二次拉出的矩形框对中舞台

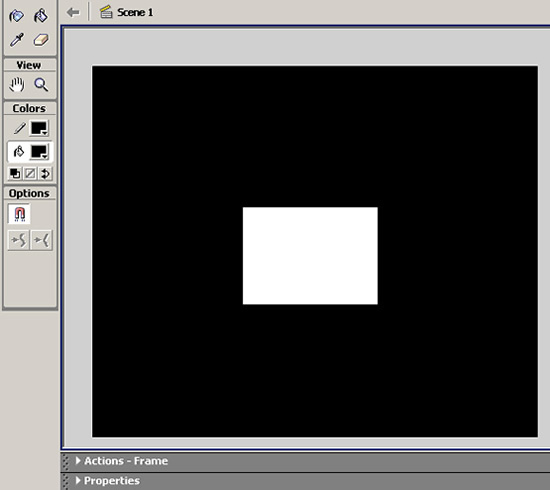
然后选择填充工具 快捷键K,进行填充,注重 图1-9 左边的工具栏,填充颜色选择为黑色或灰色,在大矩形框和小矩形框中间,点击鼠标左件,这样“遮羞布”就完成了!如图 1-10 ,是不是很简朴,大家试试吧!~~^0^~~
图1-10 一块成功的遮羞布诞生了

<2>眨眼睛
接下来我们要在舞台上做一双会眨的眼睛,在Flash动画中人物的眨眼是必不可少的,是人物灵魂的所在,这里我们简朴的画一双眼睛,做一个简朴眨眼睛的过程。
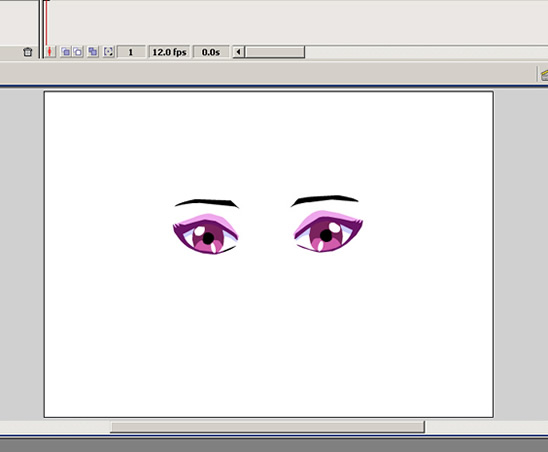
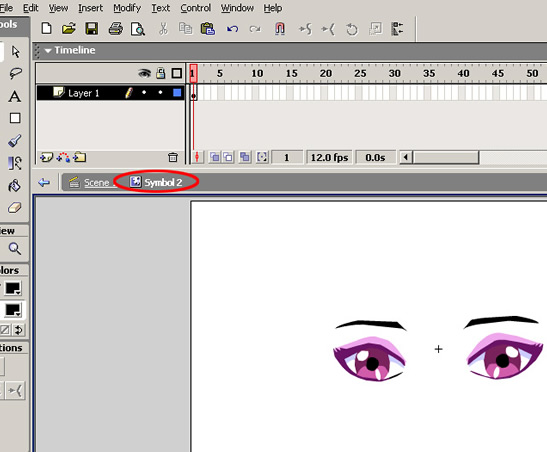
首先,我们得先画一双眼睛,这里画了一双如图 1-11。
图1-11 一双女孩布满了忧郁得眼睛

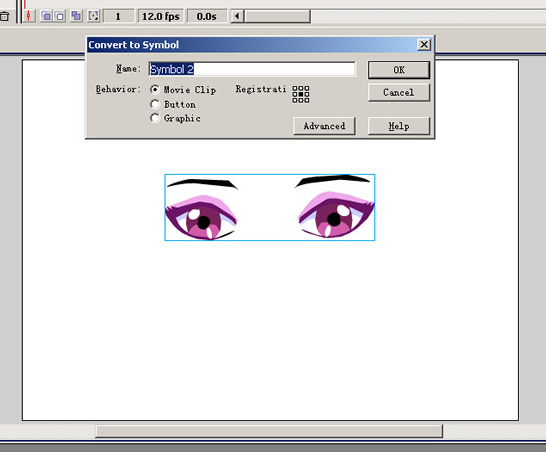
用鼠标把眼睛选中,按F8键,出现对话框,Name顾名思义是名称,你愿意取什么名就取什么名,这里当然是取眼睛啦!你也可以默认名称!这里一共有3个选项哦,我们来一一介绍一下。第一个:Movie Clip是电影剪辑的意思,也就是整个舞台场景动画里面的一个小动画剪辑,在场景里按回车Enter键看不见这个剪辑里面在放什么动画,只有在测试电影Ctrl+Enter的时候才能完整的看见,眼睛的动画和常常要重复用的动画我们一般都把它变成电影剪辑也就是Movie Clip。第二个:Button是指按钮的意思,我们在做课件啊,动画的开始啊,再来看一次啊,停止啊,还有网站运用的一些都用的上。第三个:Graphic是指元件,也就是一个固定的静态东西,我们在动画中要用到很多次的,记住是静止的东西我们就选它。好了三个我都说完了,本人口齿不清,说不了很具体,假如你们实在不懂就问问Flash论坛里的斑竹吧!-_-|||这里我们选择的是Movie Clip(电影剪辑),点击OK完成。如图 1-12。
图1-12 对话框选项

好了我们现在就可以开始做眼睛的动画了,首先这双眼睛我们不是在场景里面做,所谓场景就是你一打开Flash-MX的时候出现的那个舞台,上面有图层啊、时间轴啊、洋葱皮啊等等!我们应该进入Movie Clip(电影剪辑)里面才能发挥它的作用,拿起你的鼠标随便双击一只大眼睛,下手不要这么狠,小心鼠标报废了。好了当我们进入了Movie Clip(电影剪辑)里面后,你会看见Movie Clip的图标 如图1-13。
图1-13 Movie Clip的图标出现

这样表示我们进入了Movie Clip里面,它同样也有层、时间轴、洋葱皮等。接下来,我们开始用Movie Clip里面的时间轴了。首先,点击第一帧,按F5延长帧到第11帧。如图 1-14。
图 1-14 时间轴上帧数延长至11帧

然后我们再点击第11帧,按下F6,建立要害帧,然后再按F5延长帧到第13帧,如图
1-15。
图 1-15 时间轴上帧数延长至13帧

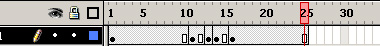
接下来,我们同样在第13帧建立要害帧,按下F6,之后按F5延长至第14帧,再在第14帧建立要害帧,延长至第16帧,同样按下要害帧然后延长至第25帧。我们会发现除中间第13帧是1帧外,两边都是对称的。如图1-16。
图 1-16 时间轴上帧数两边显示为对称

是不是两边都对称呢?没错,这个时间轴上帧数的分布就是我们要进行的动画,我们在前面10帧是一双睁着的大眼睛,对应的后面10帧同样也是相同的。中间11、12两帧是一双半眯着的眼睛,同样的14、15两帧也是一双半眯着的眼睛。而最中间的第13帧,没错就是闭着的眼睛了!
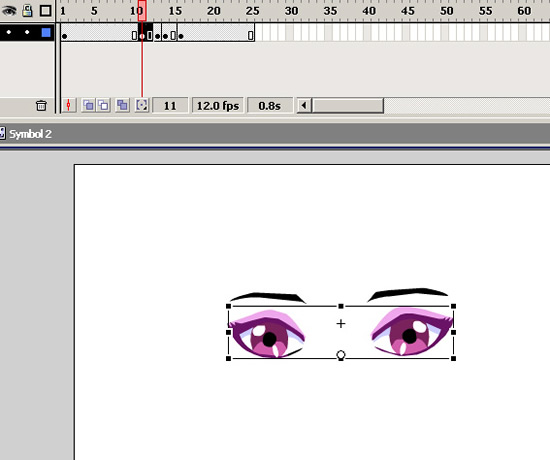
这里我教给大家方便快捷的方式,当然假如你是专业美术人员可以画一双半眯着的眼睛和闭着的眼睛。好了,首先我们把时间轴移到第11帧,我们按V键(箭头工具),选择好眼睛(切记不要选择眉毛),然后Q键(缩放工具),我们把所选择眼睛的中央点下移到底部 如图 1-17。
图 1-17 缩放工具把所选择部分的中央点移动到底部

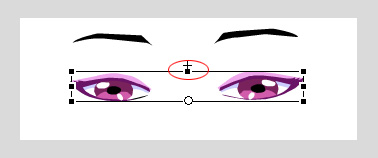
然后鼠标左键点击这8个黑点中间上面的一个黑点,鼠标按住部放往下拉动到合适的位置,就像眼睛半眯着的样子 如图 1-18。
图 1-18 用鼠标点住红圈内的黑点不放,向下压缩一半

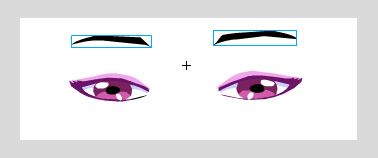
这样是不是半眯着的眼睛了?哈哈!效果基本上和画出来的感觉相差不大,因为眨眼是很快的动作。好了眼睛半眯着了,我们画的眉毛当然也要跟着下点啊!选择眉毛,用键盘下的↓键,按2次即可,也就是眉毛Y轴向下移动-2点 如图 1-19。
图 1-19 眉毛Y轴向下移动-2点

是不是没什么变化,因为只是轻微移动,所以图片上看不大清晰,你可以在时间轴从第10帧拉到第11帧,你就能看到效果,往返多拉几次看看,哈哈!高兴吧!同样在14帧也是相同的画面,所以我们可以拷贝过去。在第11帧Ctrl+A 键(全选),然后Ctrl+C 键(拷贝),把时间轴拖到第14帧Ctrl+Shift+V 键(原位粘贴)。这样我们就剩下最后一帧13帧没画了!
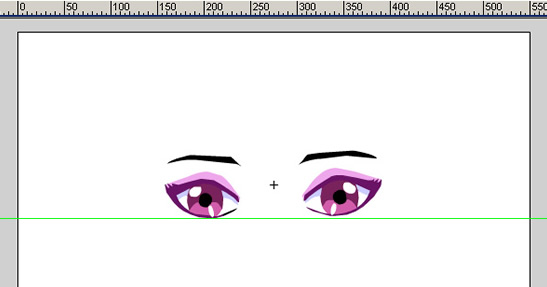
别急,我们首先把时间轴移动到第13帧,在空白区域单击鼠标右键(在不选择眼睛的情况下),出现一个对话框,我们选择Rulers(标尺),点击出现的刻度尺,按住左键不放,拉下一根坐标线到眼睛的最底部 如图1-20。
图 1-20拉下一根坐标线到眼睛的最底部

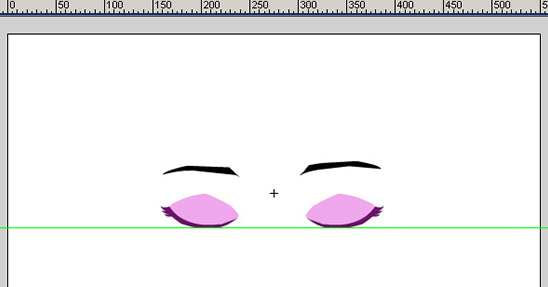
这样我们在画闭着的眼睛后,就可以对齐底部,使眨眼动画的眼睛始终是在同一水平线上,我们简朴的绘制出闭着的双眼,注重底部始终是紧压水平线的 如图1-21。
图 1-21 简朴的绘制出闭着的双眼

然后,同样的我们画的眉毛当然也要跟着下点啊!选择眉毛,用键盘下的↓键,按4次即可,也就是眉毛Y轴向下移动-4点,有人说为什么要移4点呢?不是和原来相同移2点呢?是因为那双是半眯着的眼睛,而我们现在画的这双是闭着的啊,眉毛也跟着下移啊!所以比之前的多2点。还有人说正常人眨眼眉毛哪会下移啊?这就是动画效果和适当的夸张,使观众看上去逼真啊!这些是很细微的东西,但是给人的感觉就是不同了!大家好楞着干吗?
我们的动画现在完毕啦!快Ctrl+Enter测试影片啊!~~~Flash是不是很有意思?
因为时间关系,我这次就给大家讲到这,下次有机会的话,我还会出更多更好的教程!在这里谢谢你们对“无奈笑天下”的支持,也希望以后我会有更多更好的作品带给大家!谢谢!
返回类别: Flash教程
上一教程: Flash制作逼真的电流效果动画
下一教程: FSCommand 用法详解
您可以阅读与"Flash动画基础教程①入门篇"相关的教程:
· 初学者的FLASH基础教程
· Flash ActionScript 2.0 基础教程
· 动画基础:动画的灵魂-动作
· ActionScript之基础教程:可拖动的小球
· 基础教程:给按钮加动作的方式
|
