|
Photoshop制作优美简洁的彩带壁纸
来源:PS联盟 作者:Sener
效果图中的彩带看上去是连在一起的,不过制作的时候需要分段来完成。每一段的色调和透明度也有区别。为了体现彩带的透明质感,局部需要用蒙版来调整不透明度。
最终效果 |
| 1、新建一个1024
* 768 像素问你,选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。 |

<图1> |

<图2> |
| 2、新建一个图层,用椭圆选框工具拉一个图3所示的圆形选区,按Ctrl
+ Alt + D 羽化50个像素,填充颜色:#F6FFF3,取消选区后把图层不透明度改为:50%,效果如图4。 |

<图3> |

<图4> |
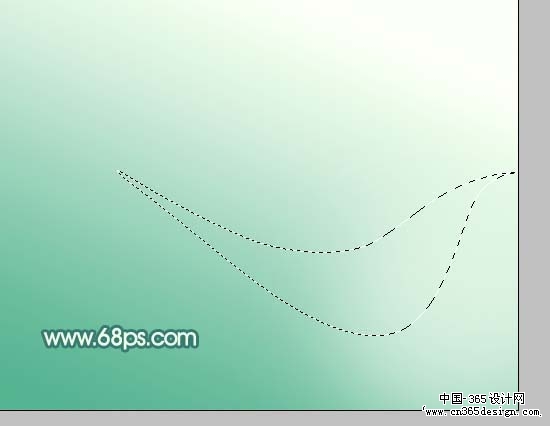
| 3、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区后如下图。 |

<图5> |
| 4、选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。 |

<图6> |

<图7> |
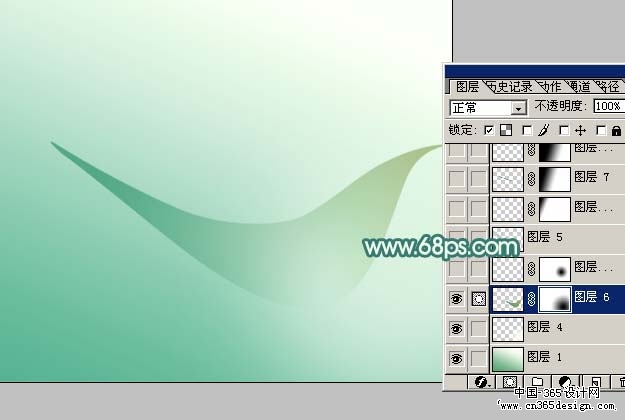
| 5、加上图层蒙版,用黑白径向渐变拉出底部有点透明效果,如下图。 |

<图8> |
| 6、用加深工具把右上部分边缘加深一点,效果如图10。 |

<图9> |

<图10> |
| 7、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区。 |

<图11> |
| 8、选择渐变工具颜色设置如图12,拉出图13所示的线性渐变。 |

<图12> |

<图13> |
| 9、用加深工具把图14所示选区部分加深一下,效果如图15。 |

<图14> |

<图15> |
| 10、新建一个图层,用钢笔工具勾出下图所示的路径,转为选区。 |

<图16> |
| 11、选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。 |

<图17> |

<图18> |
| 12、加上图层蒙版,用黑色画笔把交叉部分涂点透明效果如图19。 |

<图19> |

<图20> |

<图21> |

<图22> |
返回类别: Photoshop教程
上一教程: 教你鼠绘可爱卡通女孩
下一教程: Photoshop打造一幅紫色的古典美女图
您可以阅读与"Photoshop制作优美简洁的彩带壁纸"相关的教程:
· Photoshop制作一张超简洁的光影壁纸
· Photoshop制作一张简洁的蓝色光影壁纸
· Photoshop制作一张简洁的蓝色光影壁纸
· Photoshop制作一张超简洁的光影壁纸
· Photoshop制作简洁的艺术照片
|
