 |
|
|
| |
名片设计 CorelDRAW Illustrator AuotoCAD Painter 其他软件 Photoshop Fireworks Flash |
|
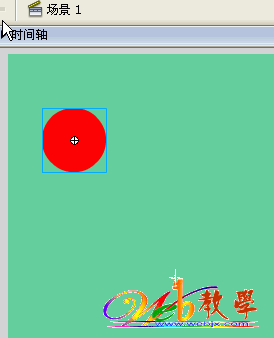
注:以下教程均是在Flash MX 2004版本下进行! 在网上常常看到的flash影片中有的对象可以被鼠标进行拖动。例如有的类似七巧板的拼图游戏,控制音量的滑杆等,所使用的就是flash中的拖拽动作。最近在论坛有人询问讲解一下鼠标拖拽效果的实现方式,今天从网上找了几篇文章综合了下给大家讲解一下! 下面我来讲解一下拖拽命令。 1、首先介绍一下开始拖拽命令的具体用法,稍后在后面的例子中进行测试。 命令格式:StartDrag(要拖动的影片剪辑,[是否锁定到鼠标位置中心,左,上,右,下])或写为要拖动的影片剪辑.StartDrag([是否锁定到鼠标位置中心,左,上,右,下])  2、选中此实例,并按F9打开动作面板。输入如下脚本: on (press) { this.startDrag(true);//当鼠标按下(press)之后,这个实例(因为我们把脚本写在实例本身了,所以这里用this代替影片剪辑实例的名字)可以被拖拽,使用命令如上面的命令解释。对于参数的选择方面,这里只填写了锁定到鼠标位置中心,假如想选不锁定到鼠标位置中心,可以把true改为false。有爱好的朋友可以更改为false看看。 } on (release) { this.stopDrag();//同样道理,当鼠标释放(release)之后,将停止拖拽动作。 3、好了,现在让我们按Ctrl+回车来测试一下吧,你将会看到舞台上的圆被你的鼠标拖动的效果。
4、OK,通过这个例子我们可以简朴的应用拖拽动作了。现在需要把这个例子继承完成,还记得上面命令讲解中的左,上,右,下四个控制拖动范围的参数吗?现在来制作具有约束拖动范围的效果。
on (press) { 7、呵呵,迫不及待的想检测你的成果吧?好了,按Ctrl+回车去测试吧!
返回类别: Flash教程 上一教程: Flash制作闪电效果动画 下一教程: Loading 预载动画程序设计 您可以阅读与"Flash中拖拽命令具体介绍"相关的教程: · Flash中关于声音的常用命令介绍 · 时间轴控制命令介绍 · 帮助你在Flash中操作的更快的JSFL命令集 · Flash绘画教程:漫画中的特别技法介绍 · Flash制作最简朴的可拖拽窗口教程 |
| 快精灵印艺坊 版权所有 |
首页 |
||